You just checked your PageSpeed Insights Score on your WordPress Site and are wondering what the heck does “Preload Key Request” in WordPress actually mean and how you can solve it? Don’t search any further 😉
I’ll show you how you can preload every important WordPress resource of your critical request chain with just a tiny bit of custom code in your functions.php, which will improve your PageSpeed or Lighthouse Score.
Figure out the Key Requests URL
First things first, we need to figure out which URL(s) we actually have to preload.
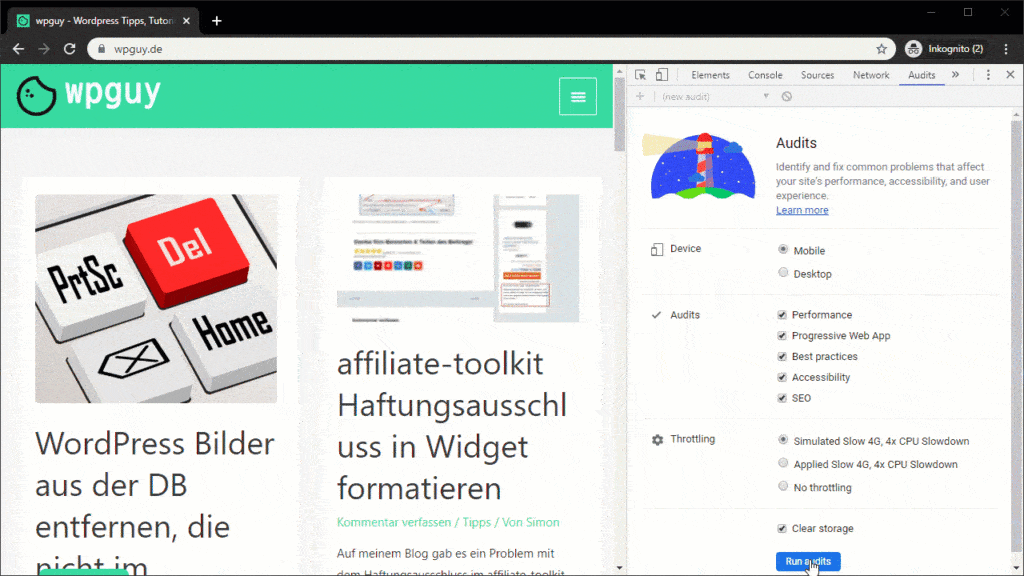
- Go to Page Speed Insights online Tool or open the Google Developer tools in your chrome and start an lighthouse audit of your WordPress Site
- Expand the Section “Preload key requests”
- Hover your mouse above the URL
- The full URL will be visible when hovering over it

Once you found it or them, notice or copy them. We will need them in a second.
WordPress Preload Key Requests function
To get the job done in WordPress and to improve our Page loading time, we need to make sure, that the resource is preloaded in the HTML Header of our website. When we are done, it should look like this in our HTML source code of the header:
<link rel="preload" as="font" crossorigin="" type="font/woff" href="/wp-content/themes/astra/assets/fonts/astra.woff">Code language: HTML, XML (xml)functions.php öffnen
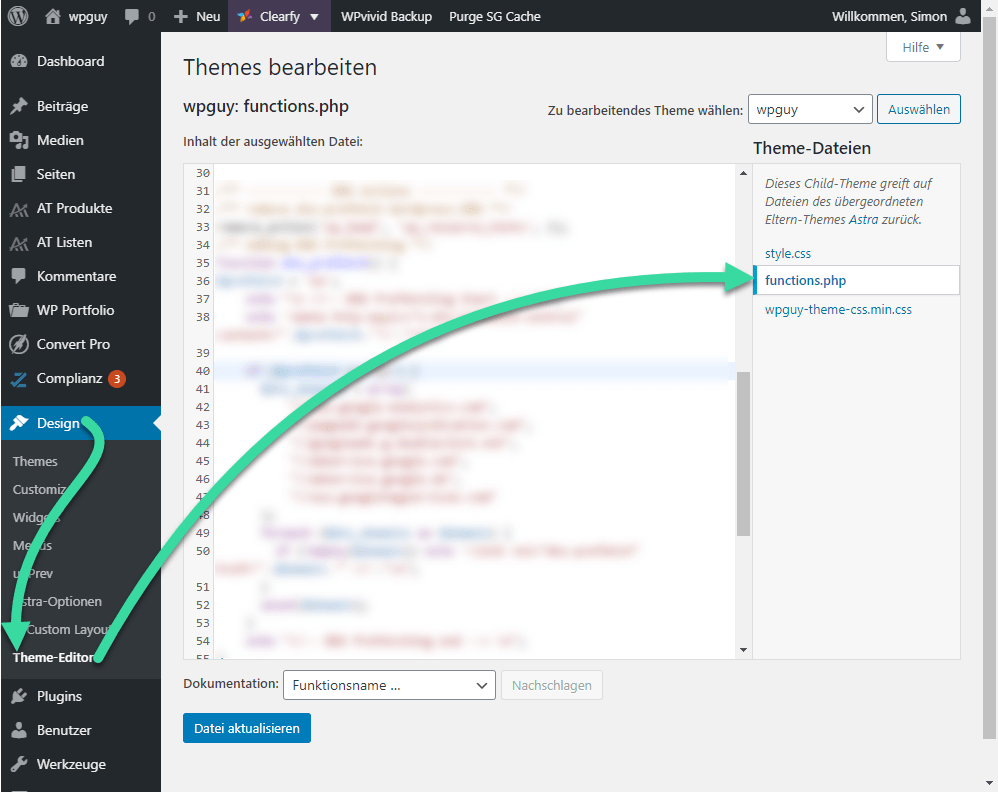
Before you proceed, be sure to create a backup of your site! You should only modify a child themes function.php file, to don’t get it overwritten by theme updates.
But of course we won’t hardcode it in some HTML file. Since we are in WordPress, we will get it done with a PHP function in the functions.php file of our child theme.

Insert Preload Function
The function you need to insert, looks like this in my case:
/** Head Font Preloading **/
function font_preloading_preload_key_requests() { ?>
<link rel="preload" as="font" type="font/woff2" href="/wp-content/themes/navigation-pro/fonts/Aileron-Regular.woff2" crossorigin="anonymous">
<link rel="preload" as="font" type="font/woff2" href="/wp-content/themes/navigation-pro/fonts/Roboto-Light.woff2" crossorigin="anonymous">
<link rel="preload" as="font" type="font/woff2" href="/wp-content/themes/navigation-pro/lib/fonts/ionicons.woff2?v=4.6.3" crossorigin="anonymous">
<?php }
add_action( 'wp_head', 'font_preloading_preload_key_requests' );Code language: PHP (php)Please enter your URL without the domain, it should start with ‘/wp-content’. Your website domain and the protocol (http/https) shouldn’t be entered, because it can lead to security warnings and issues in new browsers like Chrome or Safari.
For type= you have to enter the MIME-Type of the linked source. For CSS files you have to enter text/css and for Font Files, like you see above, font/FONTTYPE. Here is an overview of all mime Types, since you may want to preload some critical .js file or other file types. My advice would be, just to include the ones reported in the lighthouse audit.
By the way: In theory, you only need the link rel preload href, not the as and type attributes. But the problem is, while this will work in some browsers, it won’t work in all of them. And on top of it, this will lead to security issues. So just use the function with all the parameters you see above, stay on the bright side 😉
Keep in mind you only wan’t to preload fonts which are visible above the fold, not font’s used by a eMail Opt-In Plugin for example. We also have a guide how you can disable Google Font loading inside the Bloom Plugin, so it uses the same font as your Theme 😉
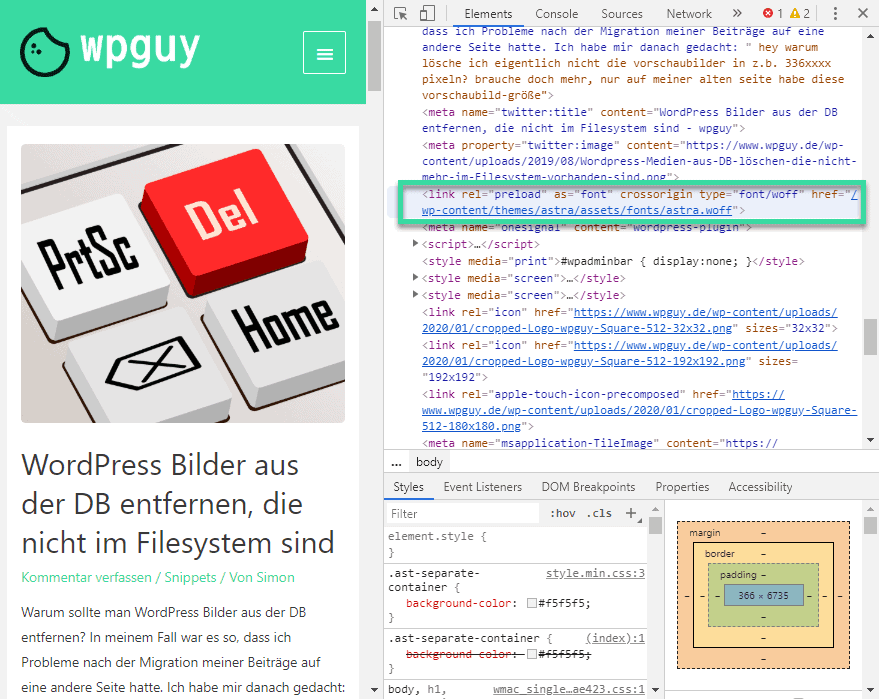
You should check the implementation by inspecting the source code of your website:

As you see, the URL is prealoaded and i am ready to rock 😉
Alternative & Shortcut: WP Rocket
For the ones of you who don’t like to write custom functions or just prefer a professional all in one solution when it comes to website and WordPress performance, you could also use WP Rocket (like I do). It’s easy and intuitive, and will help you to speed up your whole website:
I mean okay, it’s a paid premium plugin, but for me it is the best experience I ever had with any performance plugin. I tried to avoid it a long time, because I’m more of a ‘do it myself’ guy… But if I had only bought it right at the start, it would have saved my countless hours of trying to “make it work” with other plugins and functions. This doesn’t men, it’s a good choice for you too… but it might be 😉
Hopefully, it worked out for you and you were able to optimize your loading times a little more!
We love 💚 Feedback, so if you have some questions left or it didn’t work for you, feel free to drop us a comment 👇

