WordPress Image Optimizer gibts ja wie Sand am Meer. Egal ob als Plugin oder als CDN, die Auswahl ist schier unendlich. Nachdem ich gefühlt alle durch hatte und bei Clearfy hängen geblieben bin (Robin Image Optimizer), wollte ich mal wieder was neues ausprobieren, da ich irgendwie nie 100%ig zufrieden war. Da bin ich auf AppSumo über den Gumlet Lifetime Deal gestoßen und muss ehrlich sagen, ich bin begeistert.
Was ist Gumlet?
Gumlet ist ein Cloud-basierter Bild-manipulations-Dienst. So das war’s, weiter zum nächsten Absatz. Nein, ein paar mehr infos habe ich noch für dich. Gumlet ist, wie schon gesagt, ein Cloud-basierter Dienst, der Bilddateien verkleinern, umformatieren komprimieren und manipulieren kann (und noch vieles mehr). Wenn ein User also von deiner Website Bilder anfragt, werden diese nicht mehr von deiner Website geladen, sondern von Gumlet.
Worin liegt der Vorteil bei einem CDN?
Nun, der größte vorteil liegt darin, dass die “Arbeit” die dein Server leiste muss, deutlich reduziert wird. Stelle es dir so vor: Anstatt jedes Bild selber zu suchen, die Größe anzupassen und anzuzeigen, hat dein Webserver jetzt einen Assistententen (Gumlet), der das alles für ihn erledigt. Das bedeutet, die Antwortzeiten deines Servers sollten sich verbessern und die “Anfragen” an deinen Server werden deutlich reduziert (Wenn du viele Bilder benutzt).
Was kann Gumlet sonst noch?
Eine Ganze menge 👇
⚡️ Automatische Optimierung deiner Bilder
Fast wie bei autoamtischen AdSense Anzeigen, werden die Bilder automatisch in das beste Format (auch webp) und die beste Größe, für den Browser und das Endgerät des Users, bereitgestellt. Richtig geile Sache, und ich meine mit Richtige Größe nicht diese Wordpress-Vorschaubilder. Nein, ganz genau, aufs Pixel genau, die richtige Größe. Auch für Retina-Bildschirme werden die richtigen größen (x2) bereitgestellt. Fast vergessen, komprimiert wird das ganze natürlich auch noch, lazy load ist ebenfalls mit dabei. Besser gehts nicht.

👁🗨 Manipulation der Bilder
Du musst bilder nicht mehr 10x in verschiedenen Auflösungen und mit verschiedenen Effekten hochladen. Über die Gumlet-API kannst du einfach Parameter beim Aufruf der Bilder mit übergeben und schon werden diese in Graustufen, mit Blur, mit Rand oder mit diversen anderen Effekten dargestellt. So kannst du z.B. auch mit URL Parametern für die Bilder quadratische Varianten “on the fly” erstellen lassen, wenn diese benötigt werden.
Eine eindrucksvolle Demo gibts beim Hersteller: https://docs.gumlet.com/developers/api-reference.
Übrigens verändert Gumlet niemals deine Original-Bilder, alles geschieht nur mit einer Kopie der Bilder auf dem CDN!
💾 Inode Usage Problem gibts nicht mehr
In Wordpress, werden Vorschaubilder für jedes deiner BIlder generiert (3 Stück + Original Bild). Das ist ja an sich erstmal nicht schlimm, aber ab einer gewissen Website Größe nimmt das echt viel Speicherplatz in Anspruch. Außerdem, wenn du wie ich bei Siteground bist, musst du darauf achten, zusätzlich zum Speicherplatz, nicht zu viele einzelne Dateien (Inode Usage) zu verwenden.
Das ist mit Gumlet geschicht, du kannst die Vorschaubild-Erstellung abschalten, da sich Gumlet ja um die korrekte Größe der Bilder kümmert!
🚀 Schnellere Ladezeiten
Da Gumlet deine Bilder nicht mehr über die server deines WordPress Hosters, sondern via Amazon CloudFront CDN mit mehr als 200 PoPs (Points of Presence, Standorte des CDN) weltweit lädt, werden sich deine Ladezeiten der Bilder verbessern.
🔍 Verbesserung der SEO
Aufgrund der schnelleren Ladezeiten und neueren Bildformate und korrekten Auflösung, wird sich deine SEO ebenfalls verbessern. Aber halt, sind Bilder von anderen Server nicht eigentlich etwas schlechtes? Ja stimmt, Bilder von anderen Servern können deine SEO beeinflussen. Aber nicht bei Gumlet, hier wird im Response Header vom Gumlet CDN das Link Attribut zu deiner Website gesetzt. Dadurch wissen Suchmaschinen, dass sie deine Website für den Content belohnen sollen 😉

Wo wird Gumlet unterstützt?
Aktuell auf WordPress, WooCommerce und Magneto. Außerdem gibt es ein Javascript zum manuellen Integrieren des Plugins (egal wo). Shopify ist grade in Arbeit 😉
Welche Alternativen WordPress Bild-Optimierungs Plugins gibt es?
| Shortpixel Image Optimizer | Lossy and lossless komprimierung von JPEG und PNG Bildern |
| wp retina 2x | Kümmert sich nur um die richtigen Bild-Größen auf Retina Bildschirmen |
| Smush Pro | Ähnlich wie Shortpixel Image Optimizer, mit integrierten CDN |
Mein Fazit zu Gumlet
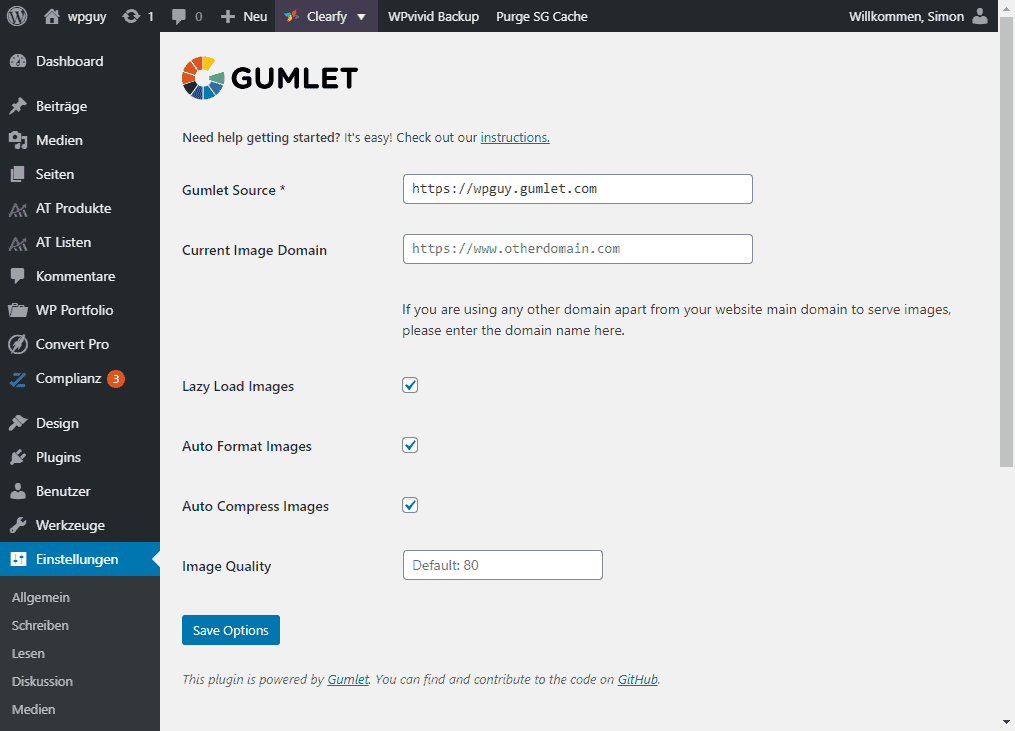
Ich glaube, ich habe nun endlich mein Plugin für Image Optimizing für WordPress Webseiten gefunden. Der Support ist gut, das Setup ist mehr als einfach (nur aktivieren und Domain eintragen, fertig), die Performance meiner Webseiten und das aussehen auf Retina Bildschirmen ist unglaublich. Und dann gibt es aktuell sogar noch einen Gumlet Lifetime Deal auf Appsumo, was will man mehr!
Aber ganz ehrlich, ich würde Gumlet auch nutzen, wenn es den Deal nicht gäbe. Das Preismodell ist mehr als Fair und anfangs (Bis 1 GB Bandbreite der OPTIMIERTEN 😲 Bilder) ist es sogar umsonst! Aber inzwischen, bin ich auf ShortPixel umgestiegen 😉


Danke für den hilfreichen Artikel! Lesenswert Tipp.
Dankeschön ?