Hallo Genesis-Leidensgenossen (nur ein kleiner Spaß 😅). Heute soll es mal um das eNews Extended Plugin gehen, dass ja einige von euch Genesis-Freaks bestimmt schon zur genüge kennengelernt habe. Ich habe mich nämlich kürzlich dazu entschieden, von Email Marketing Giganten Mailchimp auf MailerLite umzustellen. Dabei hatte ich einige Probleme beim einbinden von MailerLite in mein Newsletter-Formular des eNews Extended Plugins, wovon du nun profitieren sollst 😉
Warum ich auf MailerLite umgestiegen bin? Ziemlich einfach, MailerLite bietet in seinem Gratis Account mehr als Mailchimp. Da meine Websites gerade am wachsen sind und es aktuell für mich nicht Infrage kommt, für E-Mail Marketing zu bezahlen, ich aber nicht auf automatisierungen und RSS-Newsletter verzichten will, blieb mir quasi nichts anderes übrig. 1.000 Empfänger und 12.000 gesendete E-Mails pro Monat sind übrigens auch mit dabei 😉
How-To: Genesis eNews Extended Formular für MailerLite einrichten
Du wirst dich nun bestimmt fragen was du brauchst. Eigentlich ganz einfach, nur einen Account bei MailerLite, im besten Fall noch ein Genesis Child-Theme und das Plugin eNews Extended sollte bereits installiert und aktiviert sein.
1. Mailer Lite Formular erstellen
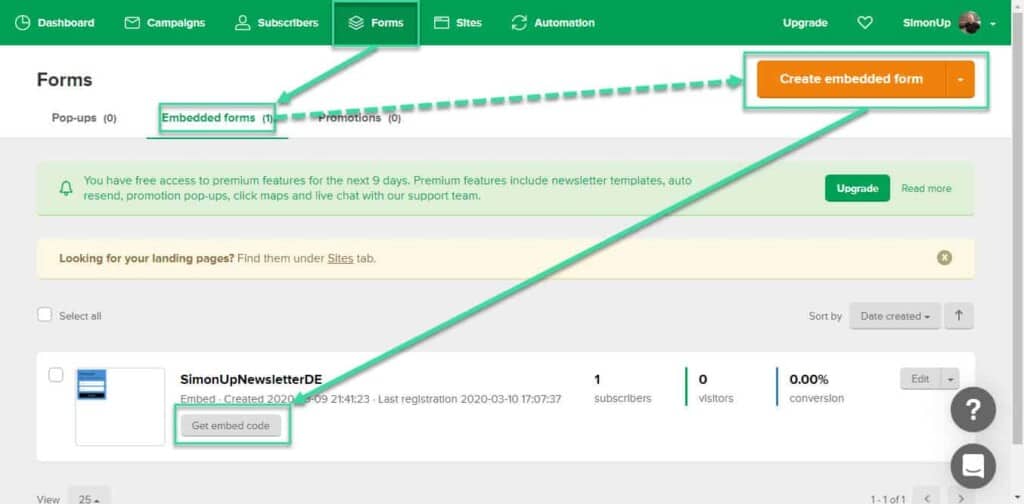
Zuerst musst du dich in deinem MailerLite Account einloggen und falls du noch keins hast, ein einbettbares (manchmal hasse ich deutsch) Formular erstellen, wie auf dem nächsten Screenshot.

Dann kannst du dir den HTML Code ausgeben, indem du auf Get embed code klickst.

2. Embed Code heraussuchen
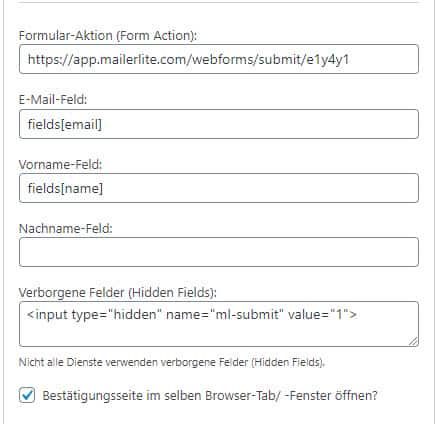
Aus dem HTML Embed Code musst du nun die URL der Form Action (https://app.mailerlite.com/webforms/submit/xxxxxx), das versteckte Formular Feld (<input type=”hidden” name=”ml-submit” value=”1″>) und die Feld-Variablen dienes erstellten MailerLite Formulars heraussuchen. In meinem Fall also:
- fields[email] (E-Mail Adresse)
- fields[name] (Name)

3. Embed Code einbinden
Der nächste Schritt ist einfach. Den Kopierten Code kopierst du jetzt in das Widget des eNews Extended Plugin.

Fehlerbehebung
Falls es bei dir einfach nicht klappen will, hier ein paar anlaufstellen zur Fehlerbehebung:
- Dieser Artikel ist für MailerLite, NICHT FÜR MAILCHIMP
- Überprüfe genau, ob wirklich keine Leerzeichen bei der Formular-Aktion URL oder den Feld-Variablen mit reingekommen sind
- Vieleicht ist beim kopieren der Werte aus dem MailerLite Formular Embed-Code etwas schief gegangen?
- Die Formular-Aktion URL muss mit https://app.mailerlite.com anfangen,
- NICHT MIT https://landing.mailerlite.com
- NICHT OHNE https://
- Falls das alles nicht geholfen hat und alles 100%ig richtig ist, erstelle bitte ein neues einbettbares Formular und probiere es mit der neuen Form-Action URL. Bei Kunden hat das schon oft geholfen!
- Wenns dann immernoch nicht klappt, kontaktiere bitte den MailerLite Support!
Fazit

Ich bin ein Riesen-Fan vom eNews-Extended Plugin, vor allem in Verwendung mit dem Genesis-Framework. Wahrscheinlich kann dir kein anderes Plugin so eine nahtlose Integration von MailerLite bieten, ohne auf komplizierte Drag and Drop Editoren angewiesen zu sein!

