Ich kann ehrlich gesagt nicht glauben, dass ich das nie gefunden habe. Es gibt einen Color Picker in den Chrome Dev Tools, auch Eye Dropper, CSS Color Picker, Pipette Tool oder zu deutsch Farbpicker, Farbwähler bzw. Pipette genannt.
Also ein Tool, dass es dir erlaubt, von Webseiten den HTML oder genauer gesagt CSS Hex Color Codes bestimmter Pixel oder Elemente auszulesen und auch direkt auf bestimmte CSS Eigenschaften anzuwenden. Vor allem im Web-Design sehr parkitsch.
Chrome Farbwähler gibts zwar auch als Chrome Extensions im Chrome Web Store, die ich mir dafür bislang immer in Chrome installiert habe, aber in den Entwicklerwerkzeugen gibt’s das ja schon. Leider nur etwas versteckt… Naja egal, besser spät als nie würde ich mal sagen, kommt hier der Tipp für dich, wie du den Farbwähler in Chrome benutzen kannst, damit du nicht so lange warten musst wie ich (2 Jahre o.O):
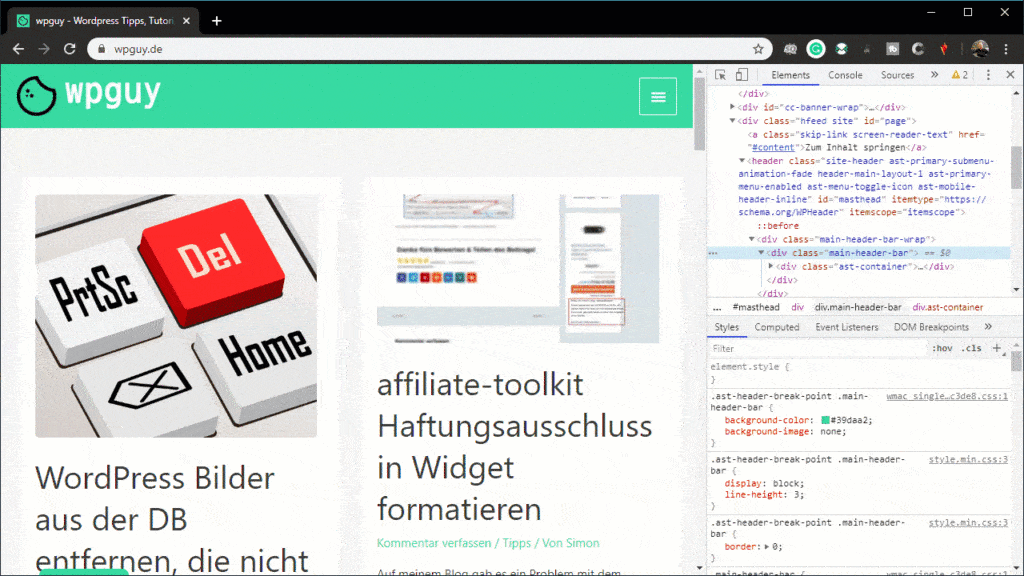
- Öffne die Entwicklerwerkzeuge (Developer Tools) in Google Chrome (F12) und den Styles Tab unten links
- Suche nun eine Element, dessen Style-Eigenschaften Farbe beinhalten
- Klicke mit der linken Maustaste auf das farbige Quadrat, in dem die Farbe der CSS Eigenschaft dargestellt wird
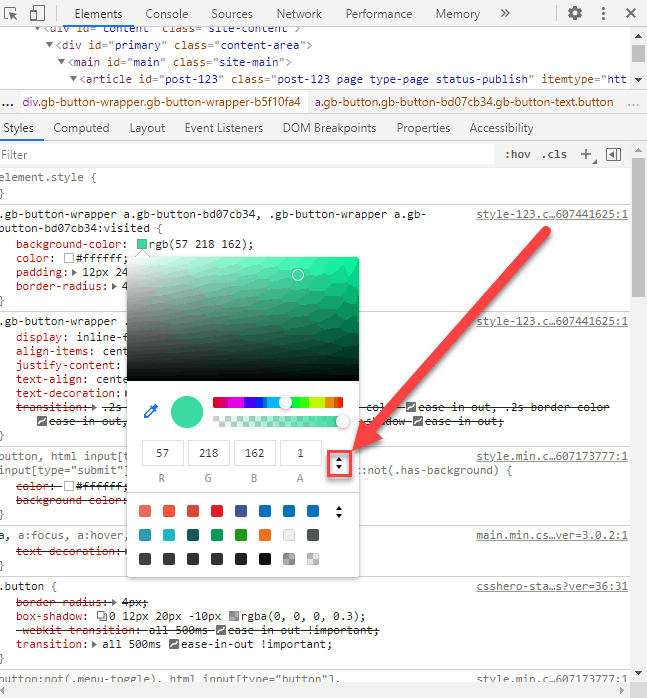
- Der Chrome Color Picker erscheint, sobald du die Maus wieder in die Website bewegst
- Hier wählst du nun mit einem Linksklick die Farbe aus, bzw. setzt diese in die vorher ausgewählte Style-Eigenschaft in den Chrome Devtools

Warum der Farbwähler auch Eye Dropper in Chrome genannt wird? Ganz einfach: Eyedropper = Pipette. Pipetten werden oft für Augentropfen genutzt… Oder nicht?
Schreib mir deine Erklärung in die Kommentare 🤓
Falls du übrigens statt des HTML Color Codes die RBG Color haben möchtest, steht dies ebenfalls in dem Farbwähler:



Super, vielen Dank für den Tipp. Hat mir sehr geholfen.
Hi Steffen,
hat mir auch schon oft den Tag gerettet 😉