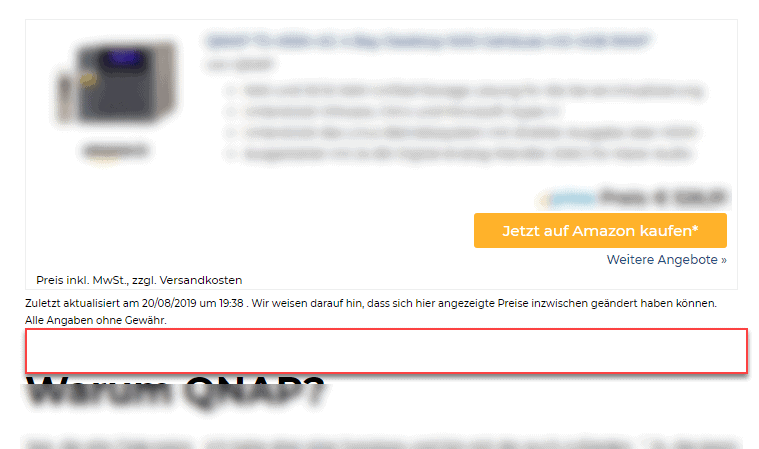
Hallo lieber Wordpress-Affiliater, ich habe mir kürzlich das affiliate-toolkit zugelegt und bin dabei auf ein kleines Problem gestoßen. Im Haftungsausschluss, oder genauer gesagt danach, wurde kein Leerzeichen eingefügt was dazu führte, dass das ganze ziemlich suboptimal aussah, wie ihr auf dem Bild oben sehen könnt. Auf Mobilgeräten war sogar gar kein Abstand zwischen dem Haftungsausschluss und dem nächsten Element (z.B. einer Überschrift).

Problem mit dem affiliate-toolkit Haftungausschluss

affiliate-toolkit Haftungausschluss Leerzeile einfügen
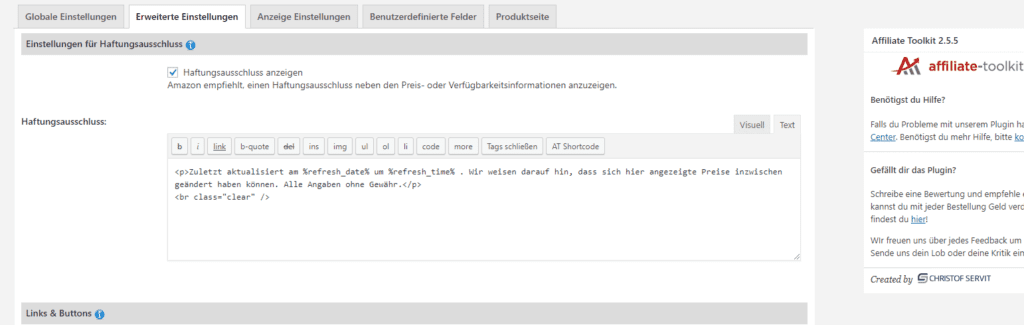
Die Lösung ist folgender HTML-Code, der im Text-Modus nach dem Haftungsausschluss eingefügt werden muss.
<br class="clear" />Code-Sprache: JavaScript (javascript)Außerdem bietet es sich an ,den text innerhalb von <p> tags </p> zu platzieren. Sonst muss der <br class=”clear” /> code zweimal eingefügt werden.
Hinweis: Dieser Code erzeugt den gewünschten Zeilenumbruch oder die Leerzeile übrigens an jeder Stelle in Wordpress, auch mehrere Leerzeilen sind durch mehrfaches verwenden dieses HTML-Codes problemlos möglich.