Let me tell you something: I can’t believe I never found this. Inside the Chrome Dev Tools, there is an integrated Color Picker, also called Eye Dropper, CSS Color Picker or Pipette Tool.
If you don’t know: A Color Picker is a tool, which allows you to extract HTML or CSS Hex Color Codes of specific pixels, icons or selectors on any web page and to apply them to CSS properties right away. This is especially useful, if your work includes a lot of web design related things.
Of curse there are also plenty of color selector Chrome extensions available in the Chrome Web Store, but since it is already integrated you don’t really need an extension for that. So here is, better late then never I guess, my tip for you on how you can make use of the Color Picker in Google Chrome, so you don’t have to wait 2 years (like I did o.O):
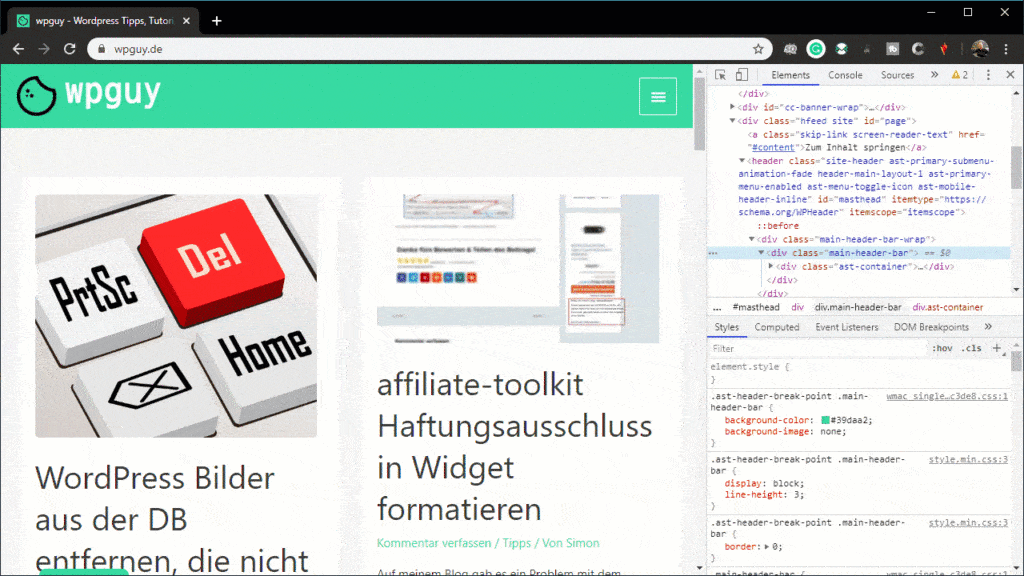
- Open your Developer-Tools (Dev-Tools) in Google Chrome (F12) and the Styles Tab on the lower left-hand side.
- Search for any element with CSS color properties and click on the colored Square in front of the Hex Code.
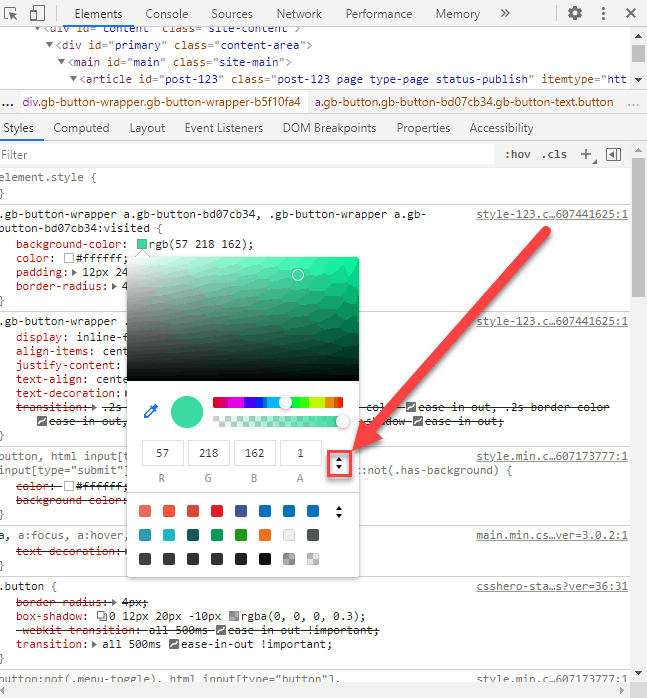
- The Chrome Color Picker appears, as soon as you move your mouse back on the website, away from the Dev-Tools.
- A left-click on any element on the Website will make the color property you selected change to the color you clicked on

Hopefully this guide did help you to get your eyes on some cool features inside the Chrome dev tools and to drop some colors 😉
By the way, if you want to see the RGB Color instead of the HTML Color Codes, you can do that too:

We love 💚 Feedback and fast websites, so if you have a questions left or it didn’t work for you, feel free to drop us a comment 👇